Most Recent 40 Tweets
Not including replies or retweets or mentions.
Mood
⬅️ New
⬆️ 🙂
⬇️ 🙁
⬇️ 🙁
Tweets
-
carp
-
in case this does actually die 🐦 🔗 ellyloel.com 🔗 tech.lgbt/@ellyloel 🔗 cohost.org/ellyloel 🔗 tumblr.com/ellyloel 🔗 linkedin.com/in/ellyloel 🔗 github.com/ellyloel idk what else to link lmao really everything important is accessible from my site
-
it blows my mind that companies are still trying to justify not putting the salary range in the job posting ProductHunt/1521539338160513028
-
So, who's got the best beginners guide to joinmastodon? I tried it once before but never really got into it because it felt like a bit of an empty wasteland (which it probably wasn't)
-
New nervousgh0st video dropped, time to get the popcorn 🍿🎉 nervousgh0st/1589527825002168321
-
✨ The new version of my website is live! 💫 ...3 months ago, oops I kinda forgot to post about it 😅 Let me fill you in!
-
Does anyone have any recommendations for resources to learn type design? I want to try to make a font, but I have no idea where to start.
-
Do you ever find yourself struggling to choose between CSS grid and flexbox❓ Check out this article I wrote for the scrimba blog where I breakdown flex and grid to help you decide which best fits your use case💡 🔗dev.to/ellyloel/should-i-use-flex-or-grid-305m #⃣ #CSSGrid #Flexbox #CSS
-
I love our lil Lu so much 🥺💕 nervousgh0st/1582534972887691266
-
I got a 93% knowledge score on this year's #StateOfCSS survey! Take the survey here: stateofcss.com?source=post_survey_share
-
Absolutely love this! A huge collection of 88x31 gifs cyber.dabamos.de/88x31/index.html
-
ha! try 14 🥲 now I've moved to a 97 🚶🏼♀️🚋🚊🚴🏼♀️ absolutely love being able to walk bromptonymous/1576442823456731136
-
it's okay!
-
"The font for developers who like Minecraft a bit too much" 😂 github.com/IdreesInc/Monocraft
-
Semantic/stateful/accessible selectors are really important! 🧵 I strongly recommend these articles for anyone, especially if you’re still using .is-active or similar classes for styling state.
-
I've been working on a making my first NPM package! It's a Web Component that makes stylised text a less horrible experience for screenreader users and anyone who has no idea what the text says. So you can make accessible l33t text or other decorated text! <e//y> can be a11y safe
-
Pulling a classic developer move and rebuilding my website using the shiny new thing I found. Seriously though, I'm really loving eleven_ty. What was I thinking though, dumping all of React on the users just for a blog! I just needed HTML, CSS and maybe a tiny lil sprinkle of JS
-
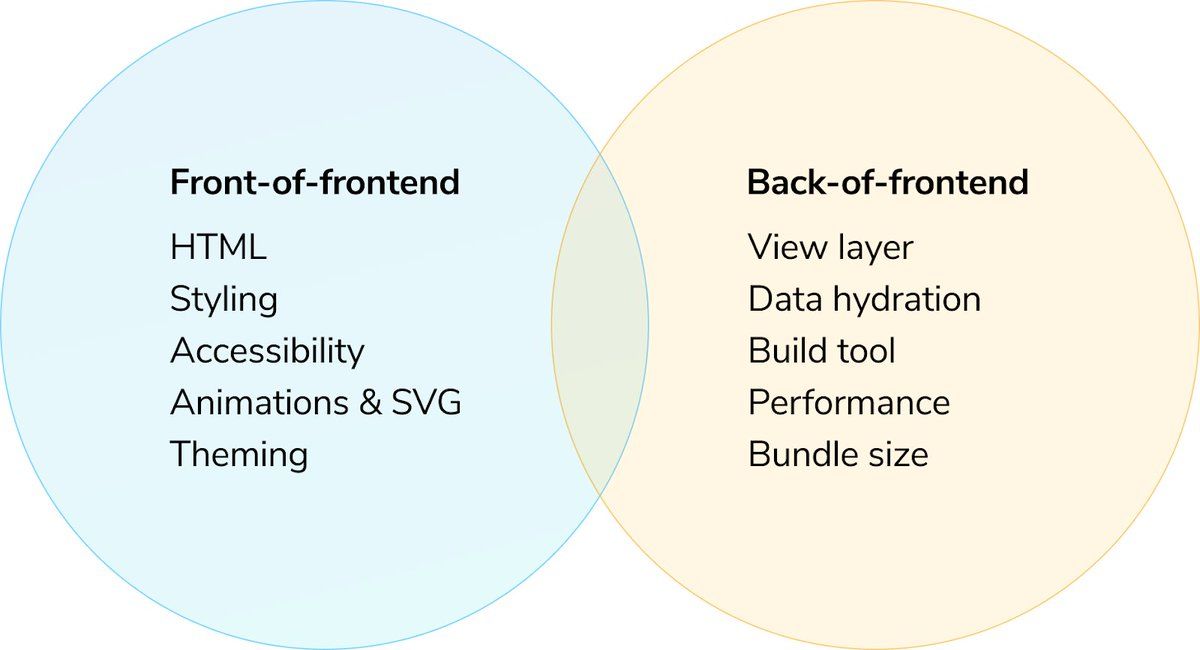
Love brad_frost's article about the front-of-the-front-end and the back-of-the-front-end. It really perfectly describes what I've been feeling for a while, there are different parts of the frontend! 🎉 bradfrost.com/blog/post/front-of-the-front-end-and-back-of-the-front-end-web-development/
-
Don't think it really matters which operating system, it's mainly just up to preference. I guess one thing Mac might have on Windows in the ability to run and test on Safari and Safari iOS 📱 bookercodes/1539189662618726403
-
👋🏼 Hey y'all! Portable is now hiring a Senior Web Developer (Drupal) grnh.se/69d520682us. Get in touch if you're interested.
-
I put together a CSS Reset that uses modern CSS features such as :where(), logical properties, prefers-reduced-motion, etc. ✨ Lots of inspiration from JoshWComeau, hankchizljaw, and argyleink. elly.to/CSS-Reset
-
Wow! This talk by 5t3ph is amazing 🙌🏻 youtube.com/watch?v=8slZJrTK3nE I don't know why but I had never considered using clamp() outside of fluid typography ✨ Intrinsic web design is the future 🔮
-
❓ Does anyone know how to get all the outbound links from an #MDX file? I'm working on a new version of my website and I'm wanting to recreate the note graph that I have on my digital garden. It was built using a GatsbyJS plugin that got all the note references for you.
-
I wrote this article for scrimba about how dropping out of my computer science degree helped me land my dream job as a junior developer at Portable 🌟 Big thanks to bookercodes for the opportunity! #selftaught #dreamjob #juniordeveloper scrimba.com/articles/dropped-out-of-compsci-to-learn-coding-with-adhd/
-
👋🏼 Hey y'all! Portable is now hiring a Mid-level Developer grnh.se/e861d7832us. Get in touch if you're interested.
-
👋🏼 Hey y'all! Portable is now hiring a Engineering Manager grnh.se/c768e6ef2us. Get in touch if you're interested.
-
Thanks for the #NewProfilePic nervousgh0st 💖 Happy #PrideMonth y'all! 🏳️🌈 🏳️⚧️ 🎉
-
Hey mymind I'd really love it if you had an API! A raycastapp extension would be perfect for my workflow. Being able to easily add to mymind even when I'm not in a browser is a must 🙌🏻
-
⚠️ Spoiler warning for #SonicMovie2 ⚠️ Well that was awesome, looking forward to number 3 👀 nervousgh0st/1515534667667357701
-
"Computers are logical and code is logical but you can use them to express your emotions, make art, and communicate to other people" 💖 sailorhg/1511776573581529092
-
Calling all developers!! 👩💻🧑💻👨💻 I have an interesting question (or two) for you. What excites you about backend development? 🤯 What do you love about backend development? 🤩
-
An interesting thought I've just had 🧵 Often stateful design isn't fully considered. All too often the developers are left to figure it out or ever worse, just ignore it. We should always be including hover, focus, focus-visible & active designs for interactive elements!
-
“These numbers do not show the democratization of wealth thanks to a technological revolution. They show an acutely minuscule number of artists making a vast amount of wealth off a small number of sales while the majority of artists are…” - thatkimparker link.medium.com/4nkV8iWYUmb
-
Posts like this are going to make waste all my money on making sure my nails are this pretty 24/7 💅🏻 sondersketches/1483268652560379907
-
I’m so excited to get stuck into JoshWComeau’s course css-for-js.dev 👩🏼💻🎉 I’ve already got a pretty solid understanding of CSS but I’m really looking forward to diving into the nitty gritty details of how it works under the hood. 👩🏼🔧
-
sounds like intheheadlights smh 🤦🏼♀️ socdarling/1480597206700806148